Overview
What’s unique about Wayfarer..?
Wayfarer is a travel website where travelers can explore new destinations and get inspiration to travel worldwide. They do not sell any trips, flights, or accommodation on the site; people use it as a tool for researching where to travel next, based on their preferences.
The Challenge
They want to ensure that users can easily navigate the website without feeling overwhelmed by options and get all the information they need about a specific destination.
They want to ensure that users can easily navigate the website without feeling overwhelmed by options and get all the information they need about a specific destination.
My Role: UI Designer
Timeline: 9hrs (Student Project)
Tools Used: Figma
Timeline: 9hrs (Student Project)
Tools Used: Figma
Objective
The goal for the finished product is to have all the information required to travel. The website should entice travelers to explore by images of the destinations. Review and stories will help the user to make decisions. Features like the rating feature and save to the list feature will give users more in-depth information and quick access.
The goal for the finished product is to have all the information required to travel. The website should entice travelers to explore by images of the destinations. Review and stories will help the user to make decisions. Features like the rating feature and save to the list feature will give users more in-depth information and quick access.
Design
Design Considerations
1. Create an easy-to-use website with a natural flow and encourage the user to stay on the site.
2. Avoid distracting elements that can cause confusion and overwhelm the user
3. The website will have a modern feel to convey the idea of finding new, off-the-beaten-path destinations.
4. The website will be intuitive, so the user doesn't have to spend time figuring out how to make it work; instead, spend more time exploring new locations.
5. Photos will play a huge role in travel inspiration, so they will be displayed in an organized, easy-to-see fashion.
2. Avoid distracting elements that can cause confusion and overwhelm the user
3. The website will have a modern feel to convey the idea of finding new, off-the-beaten-path destinations.
4. The website will be intuitive, so the user doesn't have to spend time figuring out how to make it work; instead, spend more time exploring new locations.
5. Photos will play a huge role in travel inspiration, so they will be displayed in an organized, easy-to-see fashion.
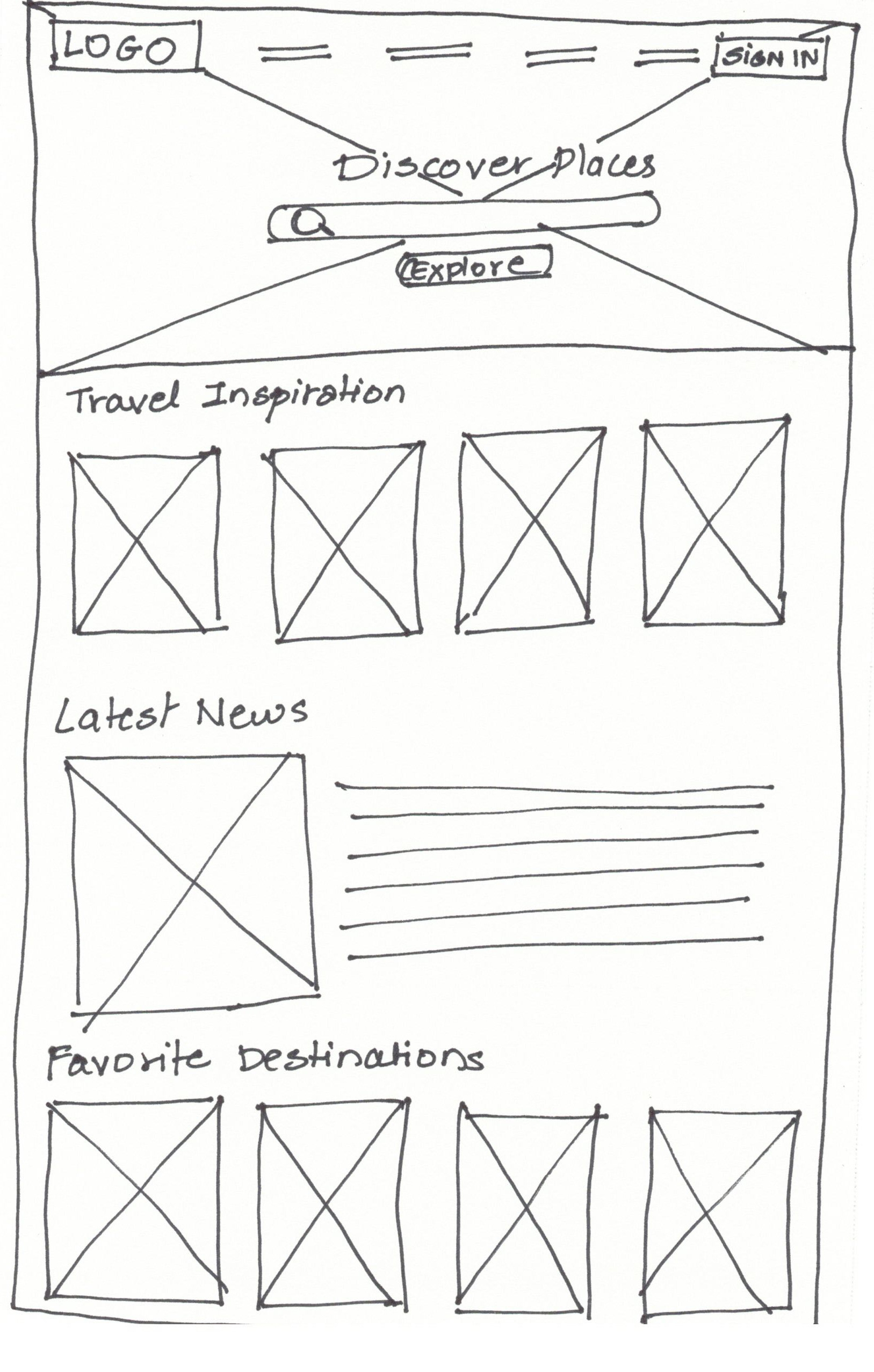
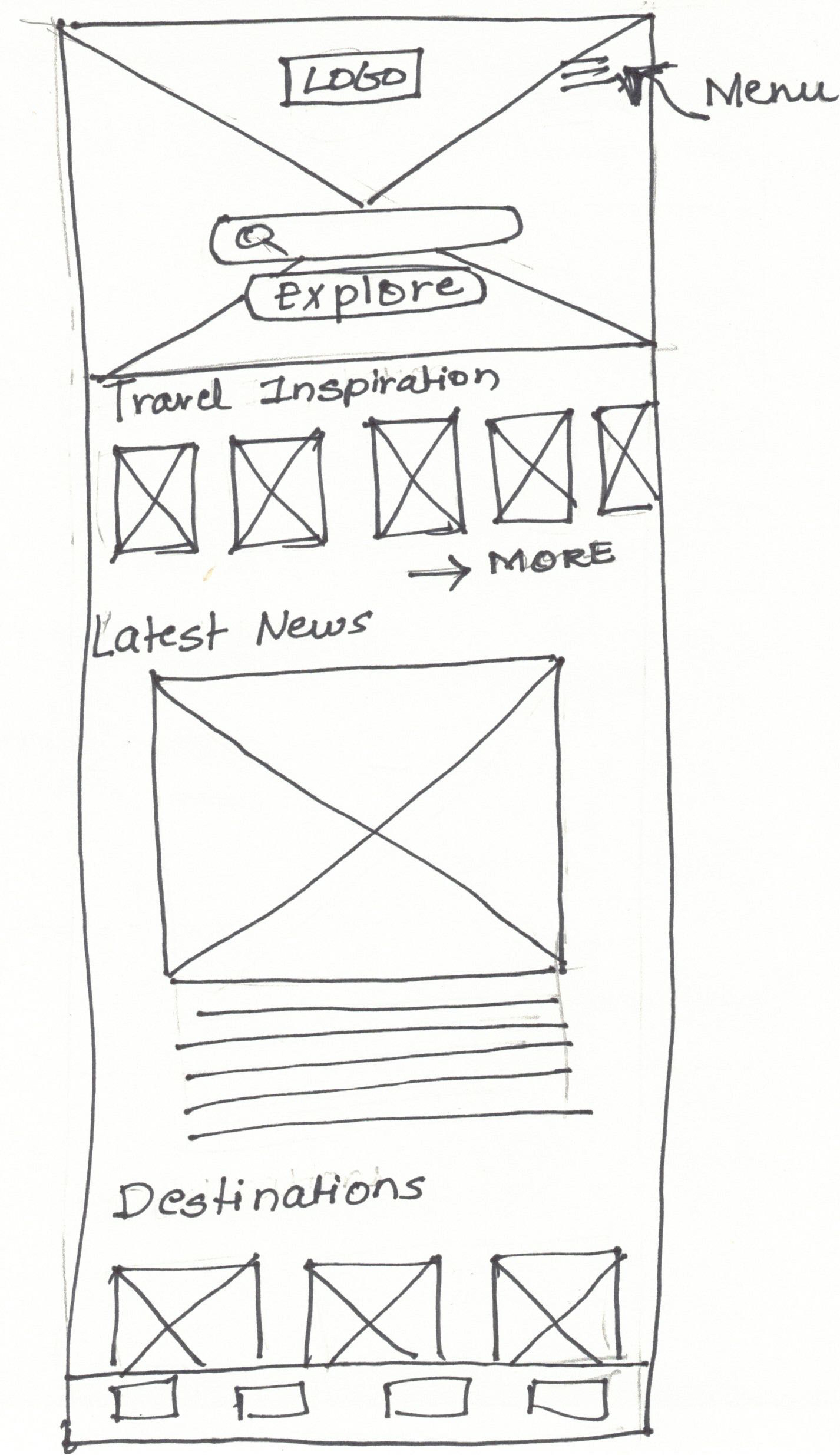
Wireframe sketches



Hi-fidelity wireframes
Mockups